Prepros-前端开发工具-Prepros下载 v7.3.30免费版
时间:2023/7/2作者:未知来源:盘绰网教程人气:
- [摘要]Prepros是一款前端开发工具,支持Mac,Windows和Linux多平台,能够更好的帮助用户进行编译,操作十分简单,可以编译几乎所有的预处理语言,如Sass,Less,Stylus,Cssne...
Prepros是一款前端开发工具,支持Mac,Windows和Linux多平台,能够更好的帮助用户进行编译,操作十分简单,可以编译几乎所有的预处理语言,如Sass,Less,Stylus,Cssnext,Jade / Pug,Markdown,Slim,Coffeescript等,有需要的赶快下载吧!

软件特色
1、编译简单:Prepros官方版可以轻松编译 LESS、Sass、SCSS、Stylus、Jade、CoffeeScript、Haml和Markdown。
2、无依赖:你只要安装Prepros即可,无需安装Sass和Compass。
3、灵活的CSS注入:Prepros可以自动编译CSS并将其注入浏览器中,同样适用于HTML和JS。
4、内置HTTP服务器:没有多余文件URL限制,Prepros内置静态HTTP服务器来测试所有Ajax请求。
5、Background File Watch:Prepros会监视文件的变化,并实时编译。
6、错误通知:文件没有编译通过?别担心,Prepros将会自动报告错误。
使用方法
1、添加项目
简单地拖放一个文件夹到divpro窗口来添加新项目。

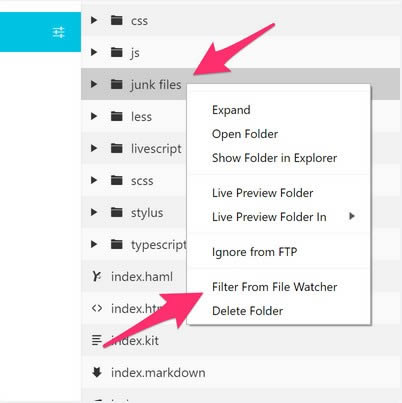
2、过滤不必要的文件夹和文件
默认情况下,divpro将监视项目文件夹中的所有文件。对于小项目来说,这很好,但是如果您有大型的项目,那么单击并过滤掉不需要自动编译或刷新的文件夹。没有注意更改的文件和文件夹在divpro窗口中关闭了眼睛图标。

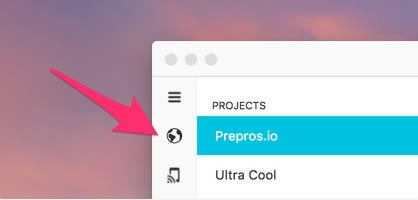
3、打开实时预览
按下CTRL + L或CMD + L,取决于你的平台,或者使用工具栏上的地球图标打开实时预览。

4、编译文件
当你在代码编辑器中保存文件时,前专业人员会观察你的文件并编译它们。如果您想手工编译它们,只需在divpro窗口中单击文件,然后单击进程。
 使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。下载地址
- PC版