微信web开发者工具-web开发者工具-微信web开发者工具下载 v1.03.2011120(32位/64位)官方版
时间:2024/10/29作者:未知来源:盘绰网教程人气:
- [摘要]微信公众平台发布了微信web开发者工具,可以在PC或Mac上模拟访问微信内网页,帮助开发者更方便、更安全地开发和调试基于微信的网页。微信web开发者工具是一个桌面应用,通过模拟微信客户端的表现,使得...
微信公众平台发布了微信web开发者工具,可以在PC或Mac上模拟访问微信内网页,帮助开发者更方便、更安全地开发和调试基于微信的网页。微信web开发者工具是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。

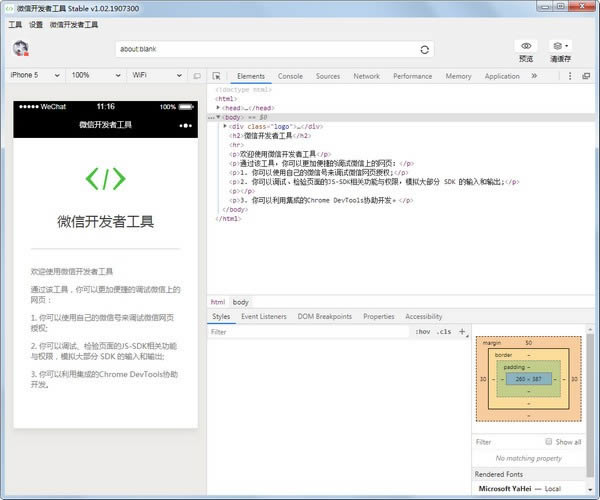
顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。

微信web开发者工具主要功能
1.使用真实用户身份,调试微信网页授权。
2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。
微信web开发者工具更新日志
2020.12.18
U 优化 暗黑模式下工具启动调试器白屏问题
F 修复 小游戏项目signature.json可能校验失败的问题
F 修复 使用 kbone 项目报错的问题
F 修复 横屏时 safe-area-inset-bottom 数值不对的问题
F 修复 部分场景使用体验评分导致工具闪退的问题 反馈详情
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。下载地址
- PC版
关键词: 微信web开发者工具 开发平台 微信 微信web开发者 微信公众平台