ueditor编辑器-富文本在线编辑器软件-ueditor编辑器下载 v1.4.3官方版
时间:2024/11/9作者:未知来源:盘绰网教程人气:
- [摘要]ueditor编辑器ueditor编辑器软件特色1、功能全面涵盖流行富文本编辑器特色功能,独创多种全新编辑操作模式。2、用户体验屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验。3、开源免费开源基...
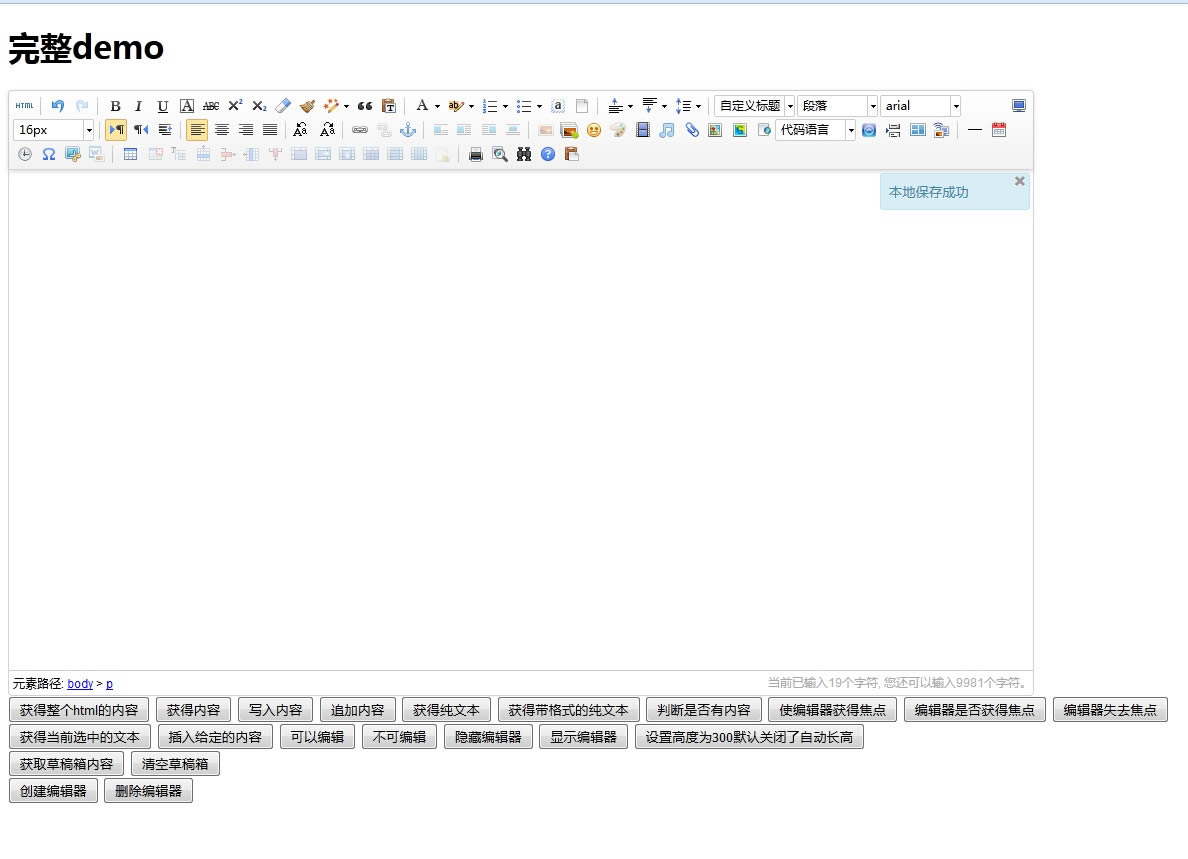
ueditor
编辑器

ueditor编辑器软件特色
1、功能全面
涵盖流行富文本编辑器特色功能,独创多种全新编辑操作模式。
2、用户体验
屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验。
3、开源免费
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改。
4、定制下载
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
5、专业稳定
百度专业QA团队持续跟进,上千自动化测试用例支持。
ueditor编辑器功能介绍
【开源免费】
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改
【定制下载】
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
【专业稳定】
百度专业QA团队持续跟进,上千自动化测试用例支持。
ueditor编辑器使用技巧
自定义工具按钮
想要在软件中使用自定义工具按钮的话,首先需要进行自定义的参数设置,软件加入按钮UI,对UI进行更改,然后为UI添加事件,很多用户不知道整体的操作方法,下面小编就为大家带来一个具体的流程,感兴趣的用户快来看看吧。
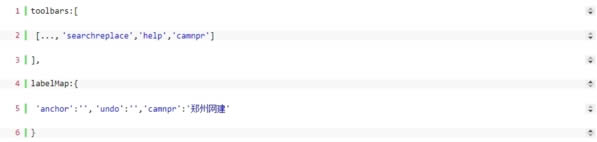
第一步:找到editor_config.js(或者ueditor.config.js)文件中的toolbars参数,增加一个“camnpr”字符串,对应着添加一个labelMap,用于鼠标移上按钮时的提示。

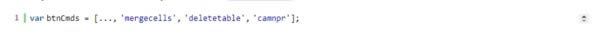
第二步:找到ui/editorui.js文件中的btnCmds数组,在其中同样增加一个“camnpr”字符串。【如果找不到editorui.js,请直接在ueditor.all.js文件里搜索var btnCmds = [】

找到此位置,我们可以看到:

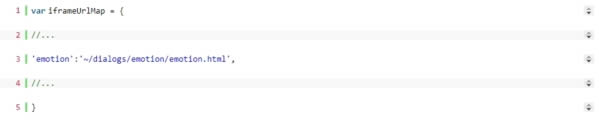
在此我们可以添加一个
'camnpr': '~/dialogs/emotion1/camnpr.html'
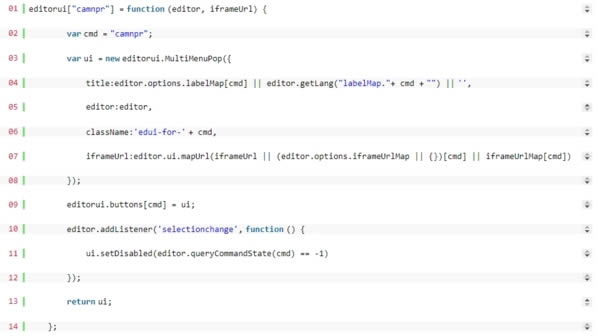
这个camnpr.html页面时自定义的页面,如果你要点击此按钮弹出这个页面,还需要加入如下代码(先在ueditor.all.js页面找到 editorui["emotion"] = function 在这段代码下边加入):

如果你要此功能,就不要添加【第五步】的操作了。效果图如下:

ueditor编辑器更新日志
1.将bug扫地出门进行到底
2.有史以来最稳定版本
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。下载地址
- PC版