LightProxy-LightProxy下载 v1.1.16官方版
时间:2024/11/22作者:未知来源:盘绰网教程人气:
- [摘要]LightProxy是款于Electron和whistlede的开源阿里抓包工具,能够让开发人员精确的掌握自己的开发环境,轻松解决前端和移动端的抓包、Mock、代理、转发等问题,具有稳定、快速验证、...

LightProxy是款于
Electron和whistlede的开源阿里抓包工具,能够让开发人员精确的掌握自己的开发环境,轻松解决前端和移动端的抓包、Mock、代理、转发等问题,具有稳定、快速验证、线上一致性等特点,更适合中国网络编程工作者使用。LightProxy功能
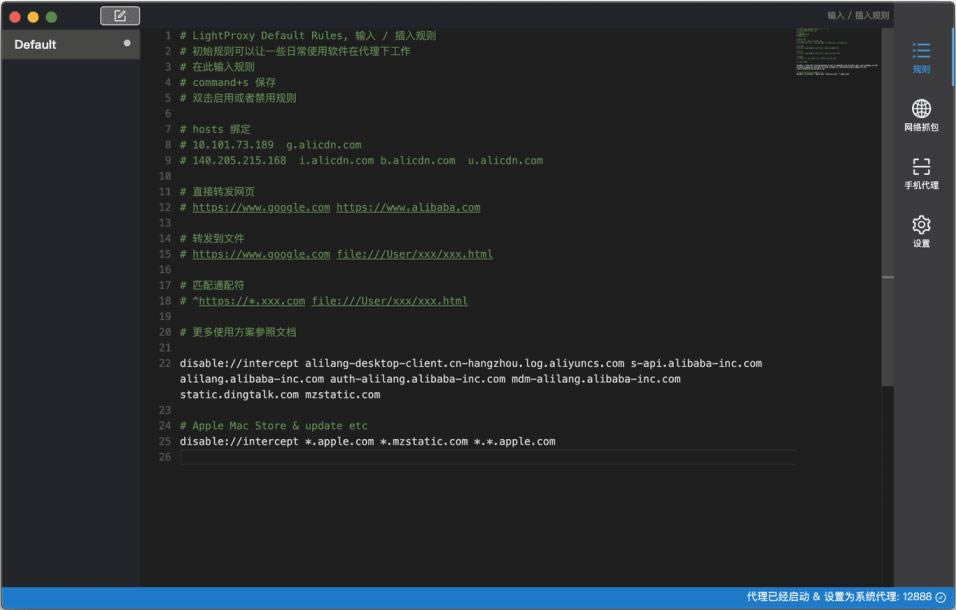
抓包,包括无线场景抓包
实时 hosts 绑定
按规则转发资源
mock 接口,页面等
修改请求和响应内容,例如在页面中插入 script ,修改返回头等
LightProxy特色
稳定
好的开发环境首先应该是稳定可用的,不应该在开发测试的过程中频繁挂掉或者频繁发生改变。
依赖于后端日常接口进行调试的前端对这点应该深有体会,自己的问题还没解决,环境就时常带来新的问题。
快速验证
修改代码能够在尽可能短的时间内得到验证也是一个基本诉求,这也是为什么大部分前端构建都会关注 Hot reload 和更高级的 HMR 。
有些场景下的修改一次简单的修改就要经过长时间的等待,例如依赖上游修改接口的返回内容,需要修改后端的页面结构然后重新部署,需要走一遍完整的发布流程来测试某个修改在真实的线上页面会产生的影响等等。
和线上的一致性
很多项目的线上环境极为复杂,为了解决日常开发中的问题,也会有一个线下的 DEMO 页面,最后开发完再搬到线上。
这种方式相对来说较为稳定且能快速验证,但比较凸显的问题在于和线上并不一致。开发中会存在很多 if-else 的逻辑,例如最常见的:
const API_BASE = utils.isDaily ? 'http://localhost:7001:': 'https://xxxx/';
这种情况也往往导致 Bug 非常难以被定位,最后逼着开发者退化到在线上环境低效的进行 debug。
确定性
开发者对于当前的环境应该是有确切认知的,而不是一直不停的怀疑自己的配置到底有没有生效,命中的是不是又是缓存等等。
有些情况下我们利用 hosts 切换工具来进行联调,但在切完 hosts 后却又不得不来回确认自己的切换是否生效,清楚 Chrome 的 DNS Cache,清楚 Socket 之类的。
这种非确定性不但提高了开发者心智负担,而且也会导致 Bug 难以定位。
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。下载地址
- PC版
关键词: LightProxy 编程开发