WPS演示设计扇子的折叠与打开动画
时间:2023/7/22作者:未知来源:盘绰网教程人气:
- [摘要]【设计理念】:利用“出现与消失”、“陀螺旋”自定义动画设置扇子的折叠与打开动画【制作过程】一、绘制扇子参考论坛《 ...
【设计理念】:利用“出现与消失”、“陀螺旋”自定义动画设置扇子的折叠与打开动画


【制作过程】
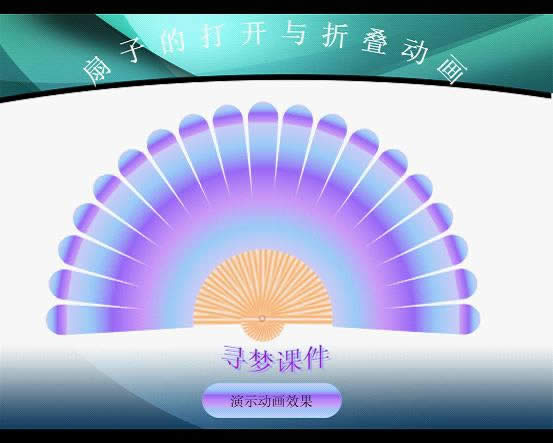
一、绘制扇子
参考论坛《 WPS演示巧用自选图形打造扇子 》教程,
二、特效动画
(一)利用“出现”与“消失”自定义动画实现扇子的折叠与展开
1、添加两个圆角矩形,分别输入:折叠、打开
2、从右向左逆时针顺序选择扇叶(左边最后一个扇叶不要选)——幻灯片放映——自定义动画——添加效果——退出——消失

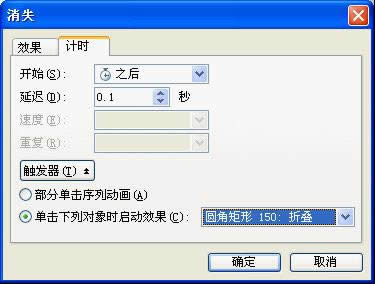
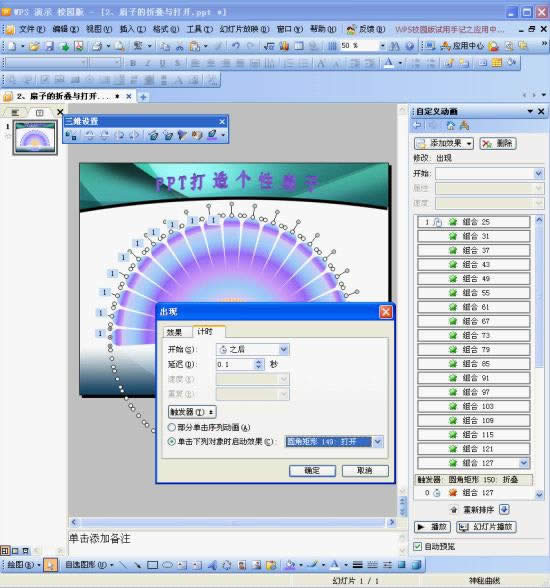
3、全选自定义动画列表——点击下拉列表——计时——开始:之后——延迟:0.1秒——触发器——单击下列对象时启动效果:圆角矩形*:折叠——确定

4、关闭自定义动画面板
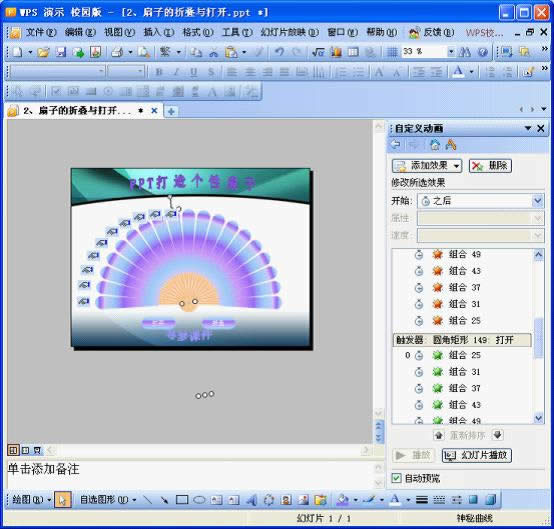
5、从左向右顺时针顺序选择扇叶(左边第一个扇叶不要选)——幻灯片放映——自定义动画——添加效果——进入——出现——在自定义动画列表——点击出现下拉列表——计时——开始:之后——延迟:0.1秒——触发器——单击下列对象时启动效果:圆角矩形*:打开——确定

6、幻灯片放映——幻灯片切换——换片方式:单击鼠标时勾去掉
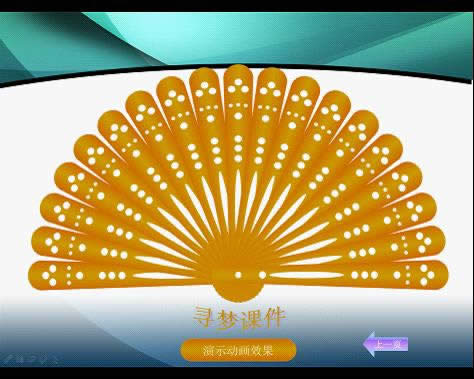
7、保存文件,从当前幻灯片放映测试一下效果!(此效果类似FLASH和Photoshop中的帧帧动画)

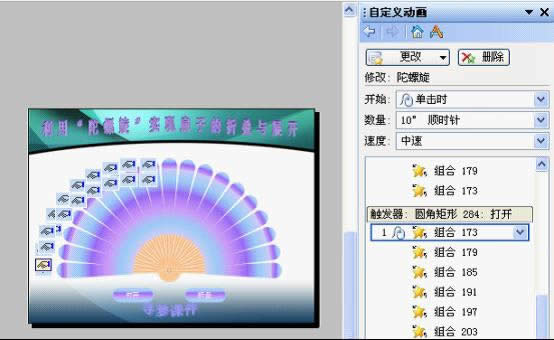
(二)利用“陀螺旋”自定义动画实现扇子的折叠与展开(扇子处于展开状态)
1、复制幻灯片——打开自定义动画面板
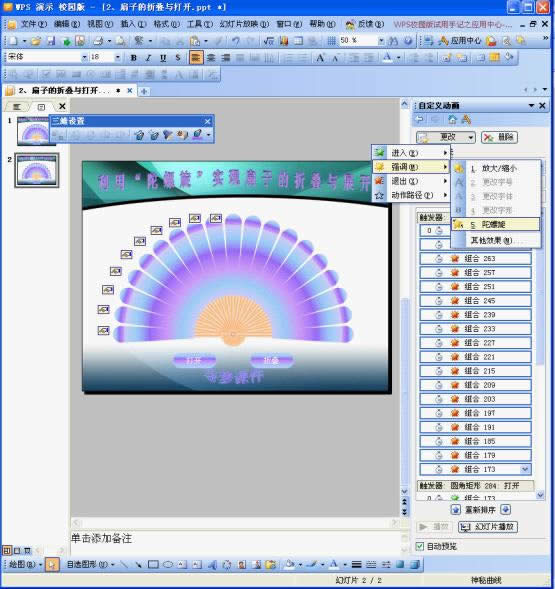
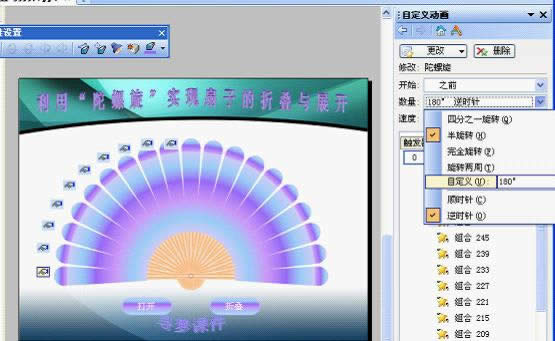
2、选中所有消失动画列表——更改——强调——陀螺旋

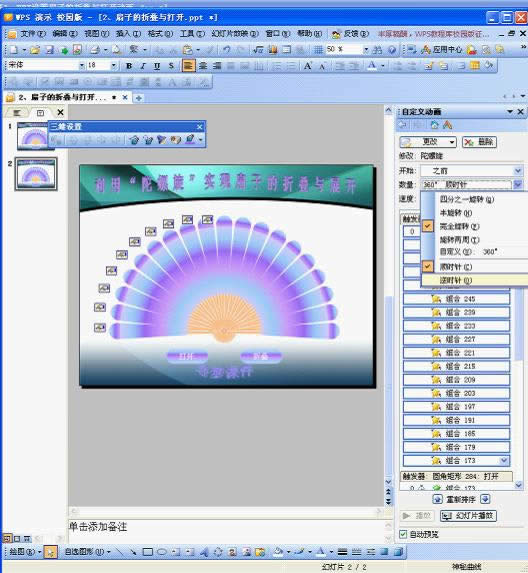
3、数量:逆时针

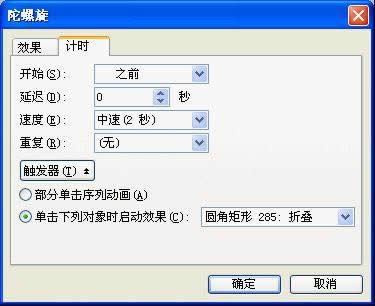
4、打开“计时”对话框——开始:之前——延迟:0秒——确定

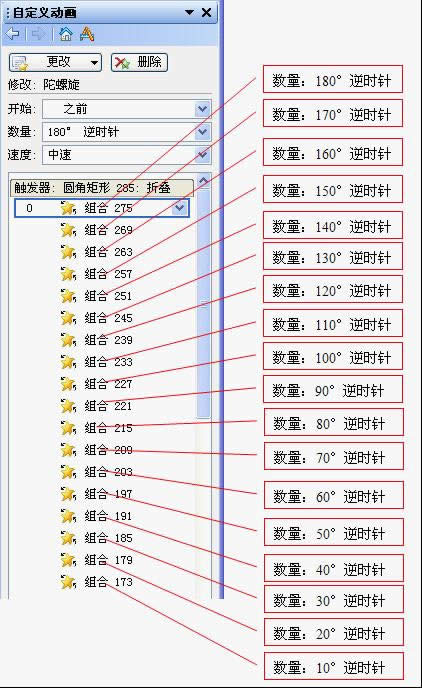
5、顺序选择折叠触发器下面逆时针陀螺旋动画列表,执行“点击数量下拉列表——自定义输入数值——按回车”的操作,分别修改自定义数值为:180、170、160、150、140、130、120、110、100、90、80、70、60、50、40、30、20、10

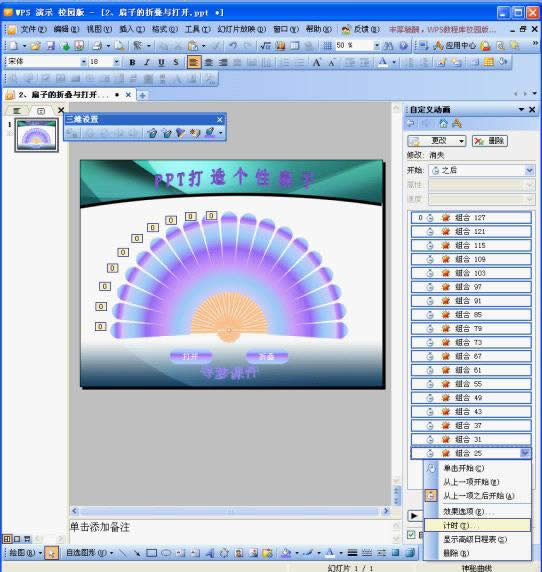
6、最终设置如

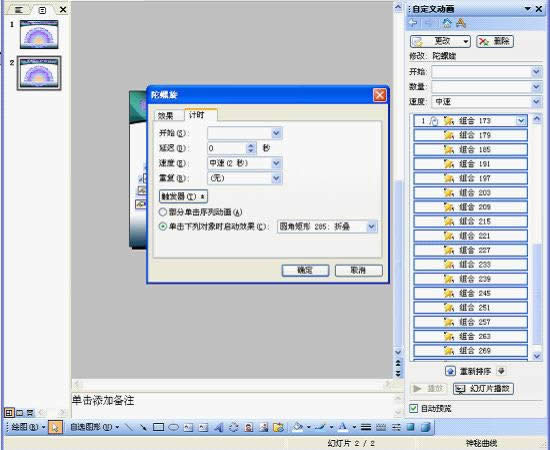
7、选中所有出现动画列表——更改——强调——陀螺旋——开始:之前
8、打开“计时”对话框——开始:之前——延迟:0秒——确定
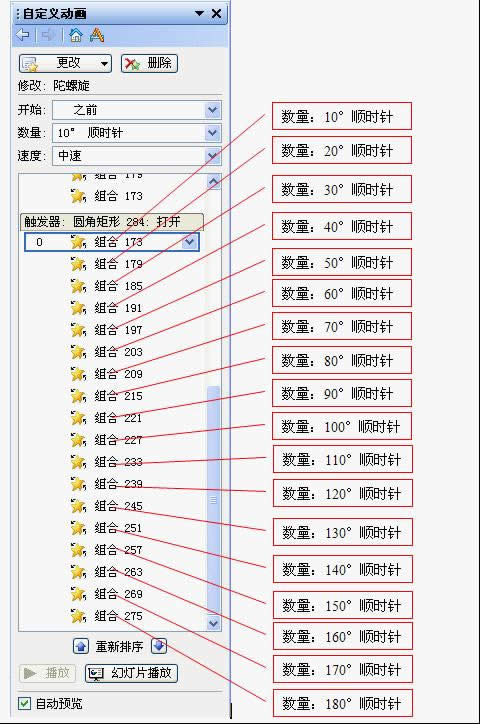
9、顺序选择“打开”触发器下面顺时针陀螺旋动画列表,执行“点击数量下拉列表——自定义输入数值——按回车”的操作,分别修改自定义数值为:10、20、30、40、50、60、70、80、90、100、110、120、130、140、150、160、170、180,最终设置如图

保存文件,从当前幻灯片放映看看扇子的打开效果!感觉怎么样?不会比FLASH或是Photoshop的动画效果差吧!但它存在一个问题,第一次播放正常,第二次播放折叠效果乱了,为了解决这个问题,我们再来设置一下
(三)完善扇子的折叠动画设置
1、选择“打开”触发器下面第一个顺时针陀螺旋动画列表——开始:单击时

2、全选“打开”触发器下面所有动画列表——计时——单击下列对象时启动效果:圆角矩形*:折叠——确定

3、将圆角矩形“折叠”改为“演示效果”——适当调整一下圆角矩形大小
本文推荐:点击免费下载WPS 2012办公软件 》》查看更多电脑教程
4、删除“打开”圆角矩形
5、保存文件,从当前幻灯片放映看看扇子的折叠打开效果!感觉怎么样?不会比FLASH或是Photoshop的动画效果差吧?!
试一试:根据“陀螺旋”实现扇子的折叠与展开的动画设置,尝试放映时19片扇叶处于折叠状态,然后实现“展开-折叠”动画效果
在中国大陆,金山软件公司在政府采购中多次击败微软公司,现的中国大陆政府、机关很多都装有WPS Office办公软件。关键词: WPS演示设计扇子的折叠与打开动画