ASP.NET 很好的菜单控件
时间:2023/7/3作者:未知来源:盘绰网教程人气:
- [摘要]ToolBar & Menu 支持换皮,以下是VS.NET风格的运行时样式.同时也时支持VS.NET设计时.菜单层次支持无限层.呵呵支持XML数据源绑定,和直接在ASPX里增加子控件两种方法...
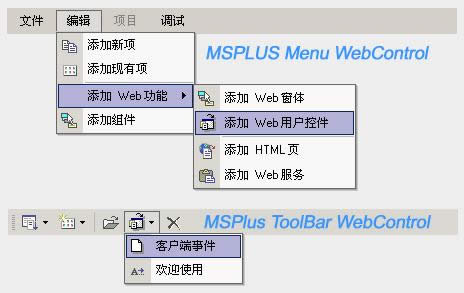
ToolBar & Menu 支持换皮,以下是VS.NET风格的运行时样式.同时也时支持VS.NET设计时.
菜单层次支持无限层.呵呵

支持XML数据源绑定,和直接在ASPX里增加子控件两种方法
 <msp:toolbar id="ToolBar1" runat="server" Width="450px">
<msp:toolbar id="ToolBar1" runat="server" Width="450px">
 <msp:MenuItem ID="MI1" Label="" LeftIcon="icon_listMembers" LeftIconOver="icon_listMembers_over">
<msp:MenuItem ID="MI1" Label="" LeftIcon="icon_listMembers" LeftIconOver="icon_listMembers_over">
 <msp:MenuItem ID="MI11" Label="新建项目" LeftIcon="icon_copy" LeftIconOver="icon_copy_over">msp:MenuItem>
<msp:MenuItem ID="MI11" Label="新建项目" LeftIcon="icon_copy" LeftIconOver="icon_copy_over">msp:MenuItem>
 msp:MenuItem>
msp:MenuItem>
 <msp:MenuItem ID="MI2" Label="" LeftIcon="icon_addNewItem" LeftIconOver="icon_addNewItem_over">
<msp:MenuItem ID="MI2" Label="" LeftIcon="icon_addNewItem" LeftIconOver="icon_addNewItem_over">
 <msp:MenuItem ID="MI21" Label="添加新项" LeftIcon="icon_copy" LeftIconOver="icon_copy_over">msp:MenuItem>
<msp:MenuItem ID="MI21" Label="添加新项" LeftIcon="icon_copy" LeftIconOver="icon_copy_over">msp:MenuItem>
 <msp:MenuItem ID="MI28" Label="-">msp:MenuItem>
<msp:MenuItem ID="MI28" Label="-">msp:MenuItem>
 <msp:MenuItem ID="MI23" Label="添加 Web 功能">
<msp:MenuItem ID="MI23" Label="添加 Web 功能">
 <msp:MenuItem ID="MI231" Label="添加 Web 窗体" LeftIcon="icon_parameterInfo" LeftIconOver="icon_parameterInfo_over">msp:MenuItem>
<msp:MenuItem ID="MI231" Label="添加 Web 窗体" LeftIcon="icon_parameterInfo" LeftIconOver="icon_parameterInfo_over">msp:MenuItem>
 <msp:MenuItem ID="MI232" Label="添加 Web 用户控件" LeftIcon="icon_project" LeftIconOver="icon_project_over">msp:MenuItem>
<msp:MenuItem ID="MI232" Label="添加 Web 用户控件" LeftIcon="icon_project" LeftIconOver="icon_project_over">msp:MenuItem>
 msp:MenuItem>
msp:MenuItem>
 <msp:MenuItem ID="MI26" Label="添加组件" LeftIcon="icon_parameterInfo" LeftIconOver="icon_parameterInfo_over">msp:MenuItem>
<msp:MenuItem ID="MI26" Label="添加组件" LeftIcon="icon_parameterInfo" LeftIconOver="icon_parameterInfo_over">msp:MenuItem>
 msp:MenuItem>
msp:MenuItem>
 msp:toolbar>
msp:toolbar>
Xml绑定:
 private void Page_Load(object sender, System.EventArgs e)
private void Page_Load(object sender, System.EventArgs e)
 {
{
 if(!this.IsPostBack)
if(!this.IsPostBack)
 {
{
 ToolBar1.DataSource = Server.MapPath("ToolBarXmlData.xml");
ToolBar1.DataSource = Server.MapPath("ToolBarXmlData.xml");
 ToolBar1.DataBind();
ToolBar1.DataBind();
 }
}
 }
}
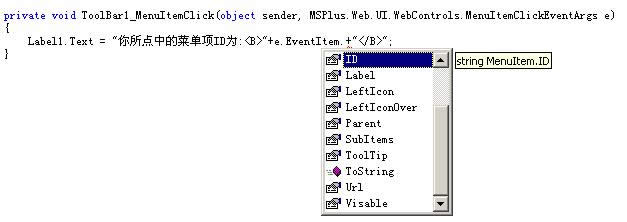
支持菜单项被点击后的事件冒泡
同时也可以为每个菜单项增加点击后执行的客户端转跳的URL和JS.

学习教程快速掌握从入门到精通的电脑知识