Assistor PS切图标记工具-Assistor PS切图标记工具下载 v1.0官方版
时间:2024/5/29作者:未知来源:盘绰网教程人气:
- [摘要]Assistor PS是一款专业的切图标记工具,它可以提高切图标记的效率及速度,支持标注、切图、圆角设置、参考线自定义、单位换算等功能。虽然Assistor PS不是一个插件,但却与PS相连通,当你...

Assistor PS是一款专业的切图标记工具,它可以提高切图标记的效率及速度,支持标注、切图、圆角设置、参考线自定义、单位换算等功能。虽然Assistor PS不是一个插件,但却与PS相连通,当你在PS中选择了一个图层,即可使用它的功能。
Assistor PS切图标记工具功能介绍
1、支持快速创建标记文档,一键导出图层,
2、单位数值转换快速,
3、快速创建参考线(类似 GuideGuide),
4、圆角矩形调整,
5、按照固定的间隔复制图层,

Assistor PS切图标记工具安装说明
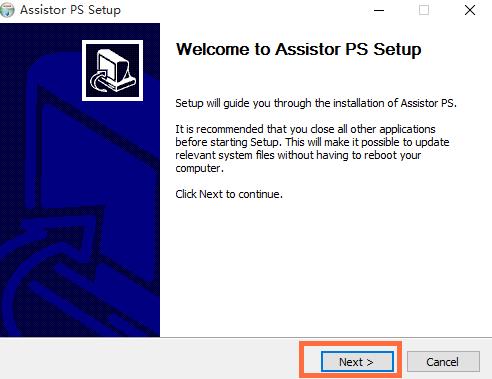
从本站下载Assistor PS切图标记工具,解压压缩包,双击.exe文件,点击“Next”,

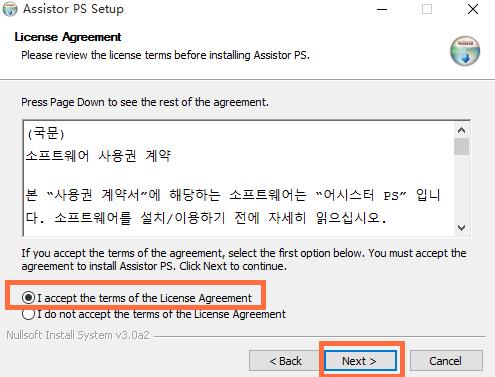
仔细阅读协议,点击勾选同意,接着进行下一步,

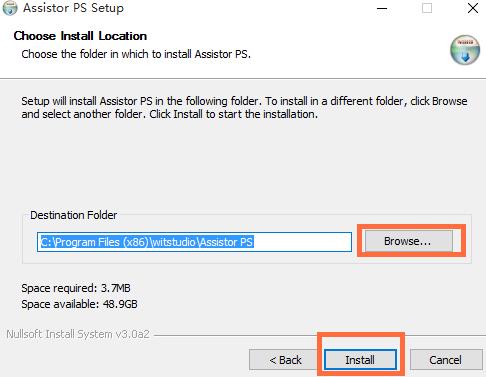
自行选择软件安装路径,点击“Install”,开始安装,耐心等待即可。

Assistor PS切图标记工具使用技巧
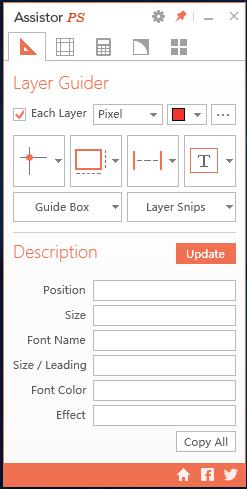
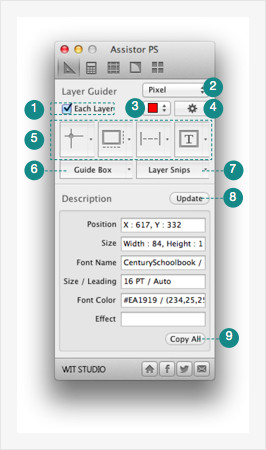
切图标记功能

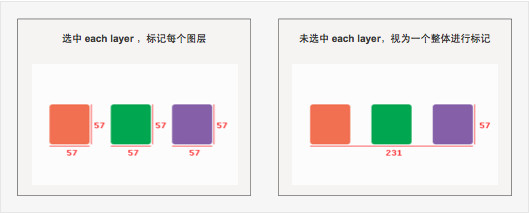
1、Each Layer 选中此框可单独处理每一个图层,不选中则将已选择的图层视为一个整体进行处理
2、分辨率单位设置 可选择输出数据的分辨率单位,如 px 以及安卓开发中常用的各种 Dpi 等
3、颜色设置 切换标记颜色
4、标记设置 设置标记环境
5、标记数据输出 自动计算并输出所选图层的位置、大小、间距等信息
6、引导框 为你所选的尺寸或者图层创建一个引导框
7、一键切图 快速切出并保存所选图层
8、数据提取 输出所选图层的数据信息
9、复制全部 复制上面第八项的数据到剪贴板
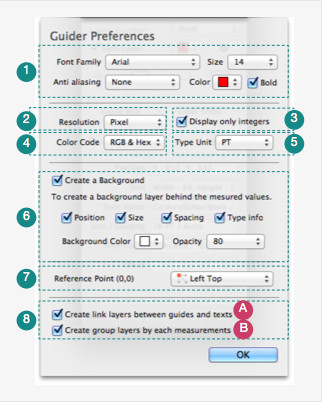
点开标记设置,我们可以看到下面的界面:

1、输出设置 指定输出数据的的各种设置,如字体、小号、抗锯齿、颜色及加粗。
2、分辨率单位设置
3、小数/整数设定 选中则四舍五入输出整数
4、颜色代码类型设置 RGB 或者 HEX,具体什么类型,看程序员的编码习惯
5、字体单位设置 PT、PX、SP
6、创建标记背景 有时候我们的标记可能与设计稿的颜色相近影响阅读,这时候添加背景可以使之更加清晰
7、控制点设置 可以选中标记从所选图层的左上角、右上角等地方开始
8、第一行选中则标记后自动链接图层。第二行选中则每次标记自动创建组
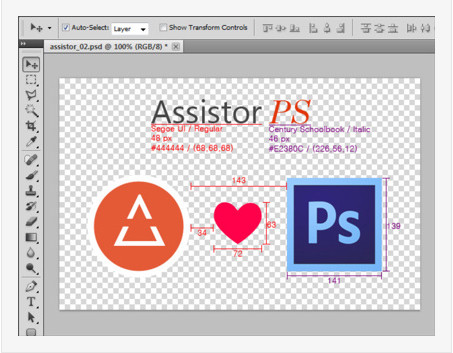
标记坐标
选择一个或者多个图层,点击标记坐标按钮即可标记。或者(Alt+1)。按钮右边的小三角形可以进入该功能的设置页面,可选择标记的格式及指定标记位置。

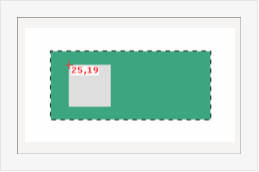
有时候我们需要标记相对坐标,先用选区工具选择一个区域,然后再开始标记,

标记大小
先选图层、然后点按钮标记或者(Alt+2)。小三角形可以设置标记的格式及选择同时标记宽高还是标记其一。

标记距离
这里的标记有三种情况,快捷键(Alt+3)。小三角形可以设置标记的格式。
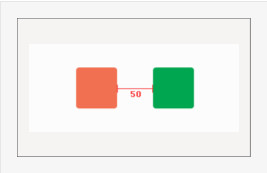
选中两个图层,标记两个图层之间的距离
利用选区工具拉个区域,标记该区域较长的边
只选择一个图层,标记该图层与画布间的距离

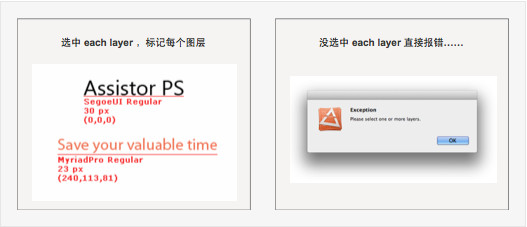
标记文字信息
根据设置输出文字的相关信息。快捷键(Alt+4)。

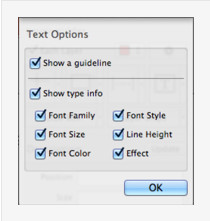
点击小三角形,可选择信息选项。

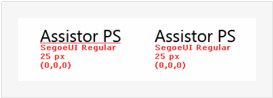
分割线上部分为是否显示引导线,效果如下图,左边为显示引导线,右边为不显示。

分割线下半部分则设置是否显示字体的相关信息,依次为字体族、字体样式、字体大小、行高、字体眼颜色、效果(阴影)。
 矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。
矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。下载地址
- PC版