Icons8 for Window-图标素材库-Icons8 for Window下载 v5.0官方版
时间:2024/5/31作者:未知来源:盘绰网教程人气:
- [摘要]Icons8 for Window是一款图标素材库,该工具拥有图标多、格式全、分类清晰等特色,这些图标可以应用在win8系统的应用程序和网页图标上,如果大家不想要自己设计图标的话,使用图标素材是最好...
Icons8 for Window是一款图标素材库,该工具拥有图标多、格式全、分类清晰等特色,这些图标可以应用在win8系统的应用程序和网页图标上,如果大家不想要自己设计图标的话,使用图标素材是最好的选择,用户可以直接将图标更换为素材库内图标。在PS、AI、PPT中即拖即用,用完即走,方便畅快等全面并强大的功能!

基本简介
图标,这个高频出现的设计元素,除了掌握一手好技能,用AI用PS用PPT用各款专业软件画画画之外,直接收集素材,囤货、整理成图标素材库,以备使用,也是高效设计的不二法门。需要图标的时候,打开它,按图索骥,找到,直接拖到设计稿中用起来。合适后,继续做设计,不用管那个软件,它也安好地躺在后台,不打扰接下来的设计工作,不争不抢。
软件特色
1、图标总量大,目前有38700+枚,依然在更新;
2、分类清晰,支持颜色自定义;
3、格式多,预设多种分辨率;
4、支持PS、AI、PPT等多种软件,即拖即用;
5、后台运行,挂靠任务栏,内存占用小;
安装说明
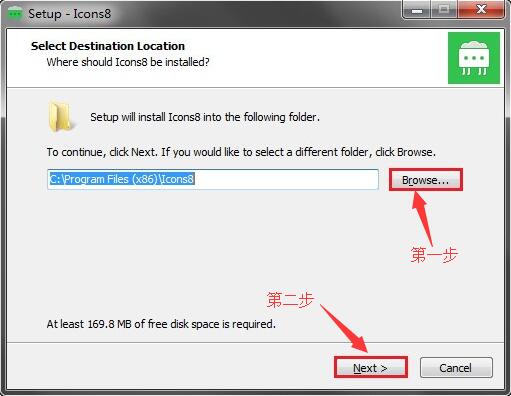
1、下载完成后点击打开安装程序开始安装,选择希望安装的目录并点击下一步继续安装

2、安装完成后桌面右下角将出现程序图标

3、点击程序图标即可进入程序操作

使用方法
1. 挂靠在任务栏,总量多、分类清晰
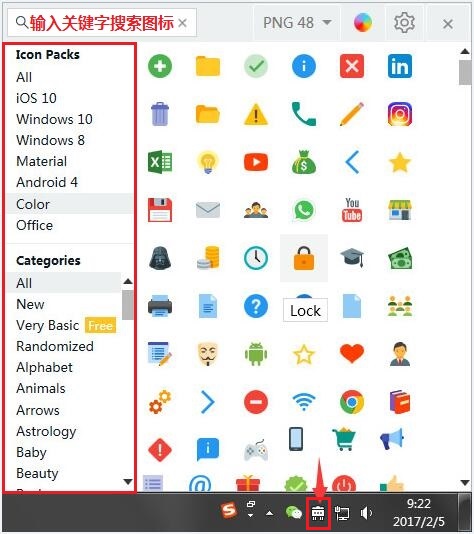
安装后,打开Icon8,它会以托盘形式存在,静悄悄的运行在后台,所以,第一次双击打开后,你甚至看不到它,电脑没有任何变化。因为,它会隐藏在任务栏的折叠图标里。观察一下下面的动画,一目了然。

△ 藏在任务栏的模式,真的很喜欢
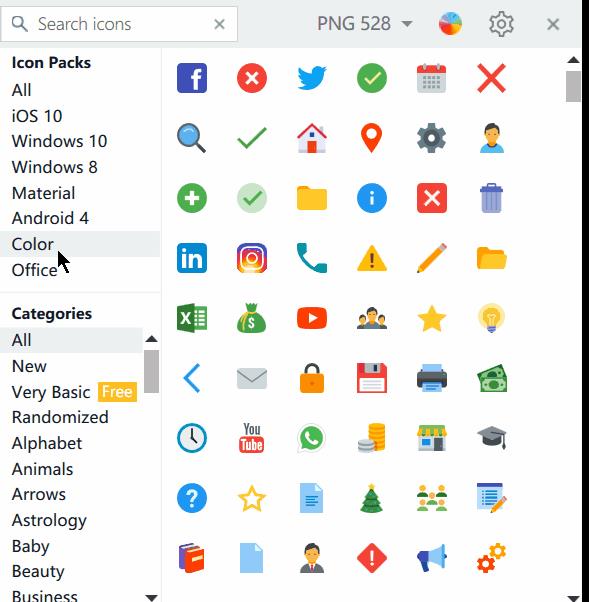
通过上面的演示动图,可以很清晰地看到,这款神器的工作区布局也是很直观的,基本就是零学习成本了。
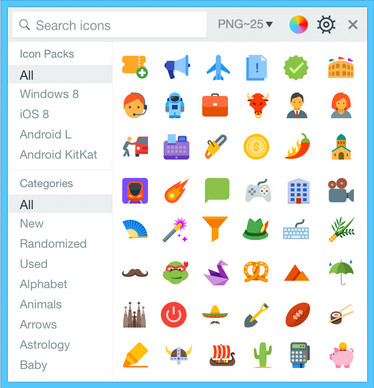
1)最左侧,是ICON分类目录,上方是几个大类别的组件套装,几大主流系统如ios、win10、安卓、Material等都有了,下方是更细致的按图标含义的分类目录,超详细超丰富的类别,满足我们各种设计场景的需求。
2)最上侧顶栏,显示一个搜索框,可以方便直接按关键词搜索图标,然后向右以此是图标格式、尺寸、颜色面板按钮、设置按钮、关闭按钮(不是真关闭,而是隐藏回任务栏)
3)最大的这片区域,就是图标预览区里,可以看到仅仅是“color”这一类,就有N多的图标,拖很久不见底的感觉,很爽嘛。
2. 多软件支持即拖即用
迫不及待要介绍Icon8的这个优点了,它对PS、AI、PPT等软件的支持好到没得挑,最重要的就是方便,方便,方便!好用的事情说三遍。然后,直接上截图,大家来感受下:
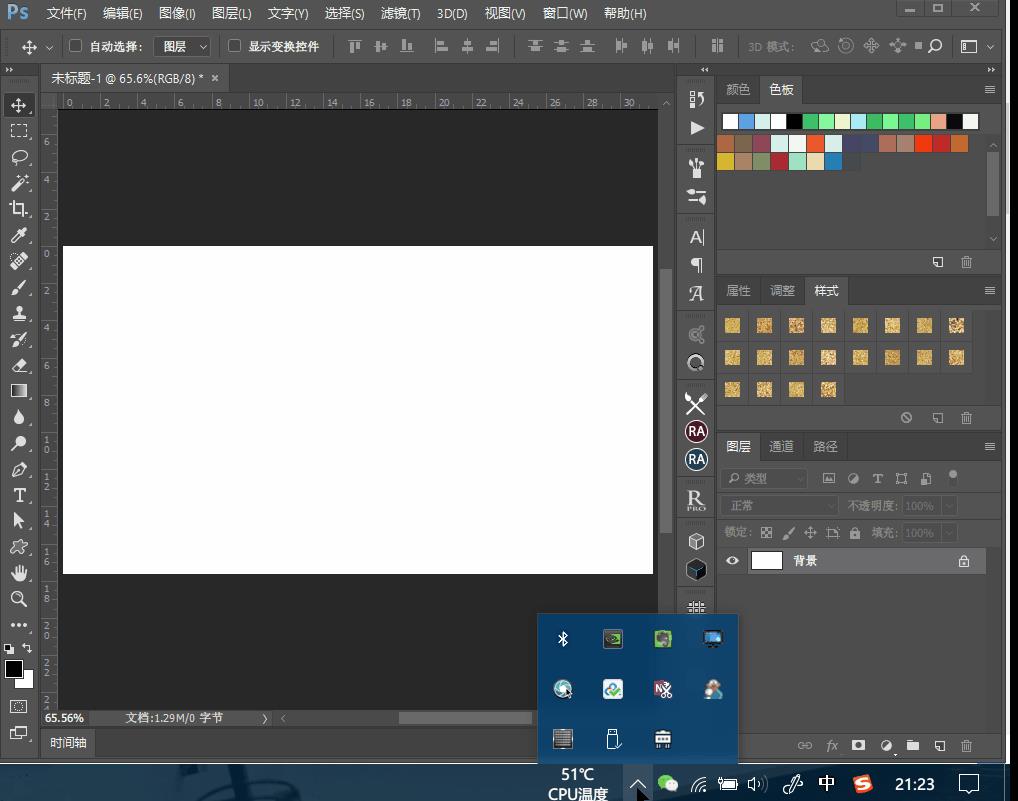
1)先看Icon8+PS的组合
简单来说,无论我们使用哪一款软件需要图标时,操作流都是打开Icon8,选择好图标(包括设置好它的格式、颜色和尺寸等,这个后面会详细说),然后直接拖拽到当前软件即可。先以PS为例,看下面动图展示:

真正地拖拽即可使用啊!!!
上面动图已经告诉我们了,直接用鼠标左键点到Icon8上的图标,拖拽到PS里即可。而且,无论是选的png图片格式,还是选择的svg矢量格式,拖到PS中都自动成为智能对象。嗯,智能对象大法好!
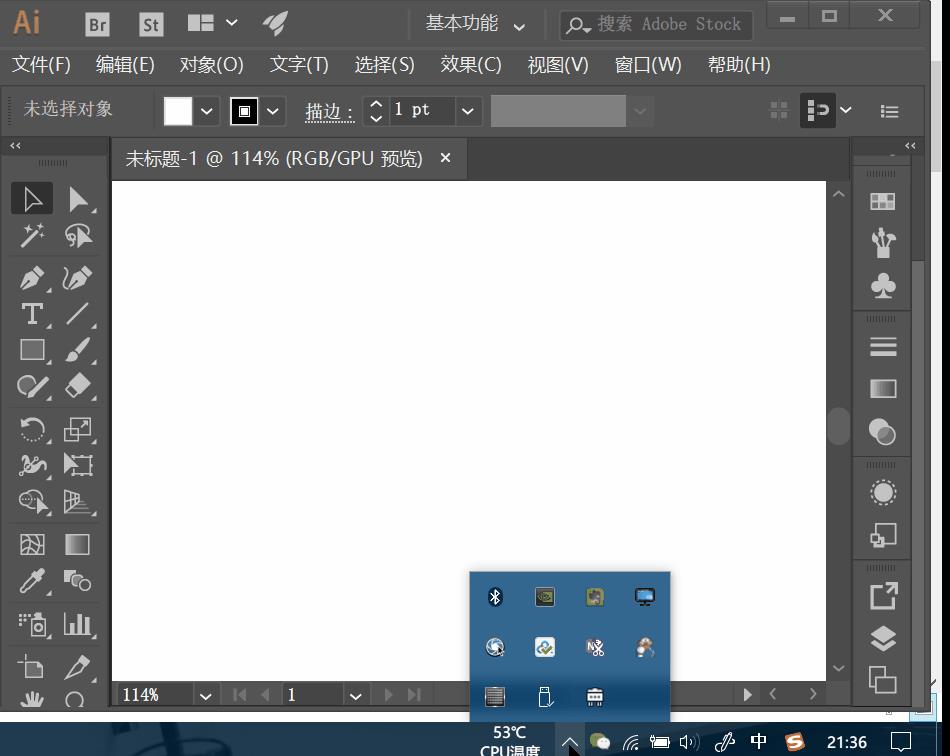
2)再看Icon8+Ai的组合
那既然Icon8设置了矢量格式图标的存在,那么一定有它的意义所在了,不然就都是png等图片位图格式就好了嘛。嗯,是的,它的意见就是在Ai中矢量就是矢量的,是分层的存在,方便我们进一步DIY调整,简直不能更棒啦。

SVG 格式拖到Ai里还是分层的,爽!!!
细心的看完上面这个小动图展示,不难发现,选择svg格式图标拖到ai中后,会以新文档形式打开,而其图标是分层的,分层的,分层的,重要的优点还是要说三遍才过瘾,真心太方便了,怎么能这么赞!!!!!
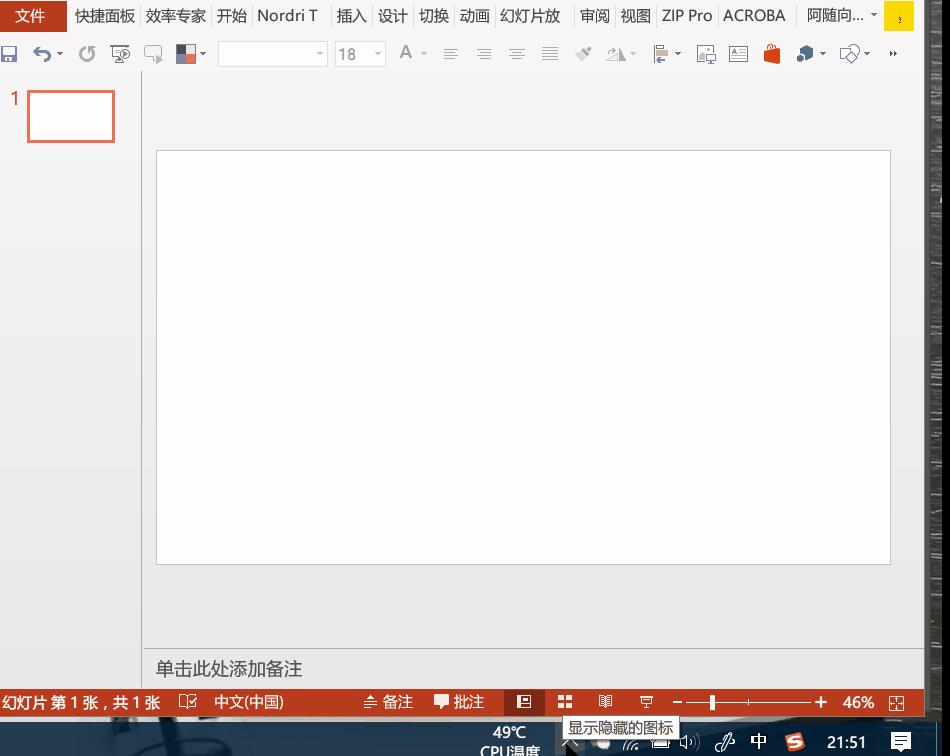
3)再看Icon8+PPT的组合
当然,相比PS和Ai,可能用PPT的小伙伴更多了,那么Icon8跟PPT的组合拳玩起来怎样呢?还是直接先看动图展示,感受之:

eps格式拖到PPT中后,奇妙的事发生了!!!
跟PS和Ai一样,当我们将png格式的图标拖到PPT时,它当然也就还是一张图,任我们使用了。而在Icon8中存在的eps格式就厉害了,如上动图所示,我们选中一个eps图标,嗯,就川普吧,拖到PPT后,右键点击图标,选择“组合>取消组合”,在弹出的对话框中,点击确定,然后在选择一次“取消组合”,这个时候,此图标的所有层就出现了,之后,就随我们按照需求或者心情来改变它了,给衣服换个颜色,给皮肤换个颜色,都是So easy了,哇咔咔。
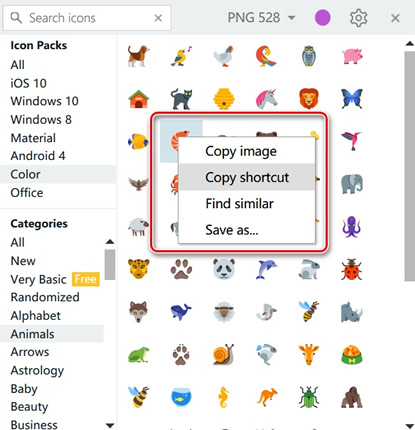
PS:除了直接拖拽到其他软件外,当然也支持复制粘贴大法了,只需选中图标后,点击右键,按需选择即可,如下图所示:

还有贴心的寻找相似的功能,棒呆了!
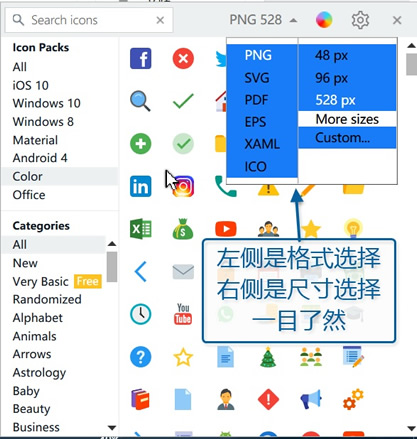
3. 颜色设置,格式尺寸选择
其实,看完上面的动图展示,基本也就了解Icon8的格式和尺寸选择了,直接点击顶栏的格式按钮即可,如下图所示:

△ 如图所示,格式和尺寸很简单
跟格式和尺寸相比,颜色设置更 简单了一部,点开色轮,喜欢哪个颜色点哪个颜色即可,如下动图展示:

△ 想要啥颜色就点啥颜色
矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。下载地址
- PC版