[摘要]Bootstrap风格的分页控件自适应的:参考网址:分页参考文档1.风格样式:2.首先引入js文件jQuery.twbsPagination.js<span style="font-... Bootstrap风格的分页控件自适应的: 参考网址:分页参考文档 1.风格样式: 
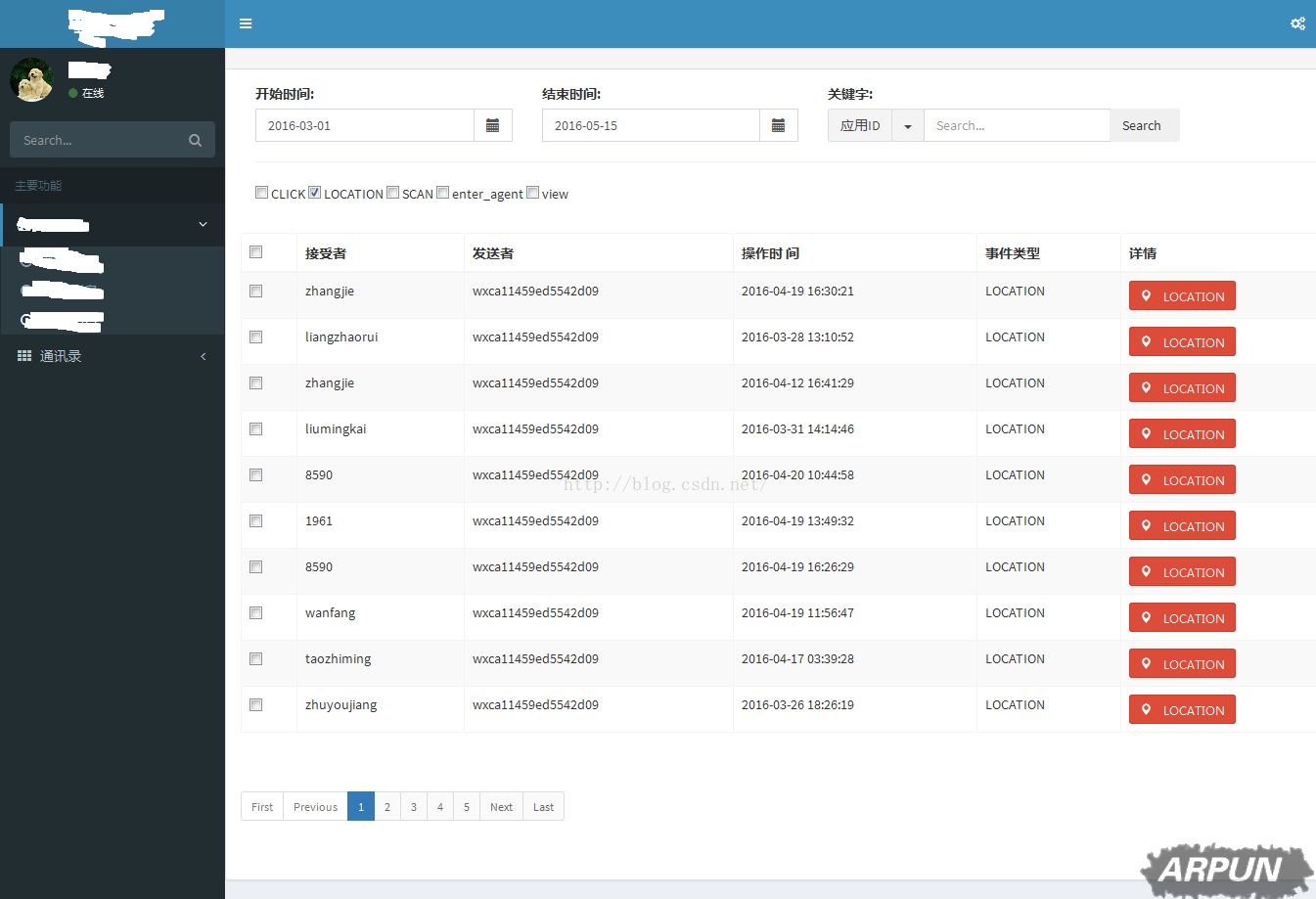
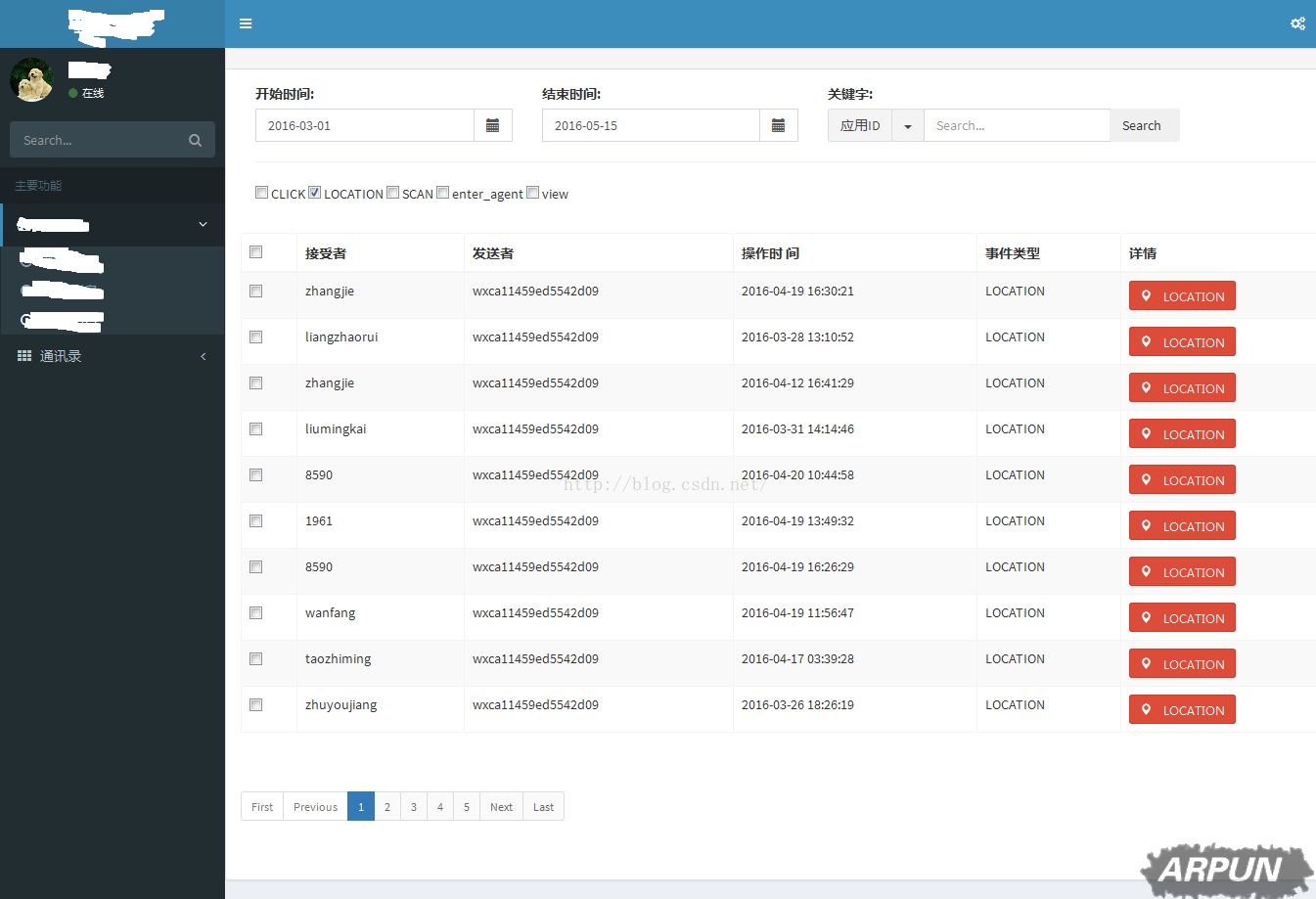
2.首先引入js文件jQuery.twbsPagination.js <span style="font-size:14px;"><script type="text/javascript" src="plugins/page/jquery.twbsPagination.js"></script></span> 3.html页面 <span style="font-size:14px;"><div class="text-center"> <ul id="pagination-log" class="pagination-sm"></ul> </div></span> 4.初始化 <span style="font-size:14px;">// 初始化加载信息数据 function initUserlogData() { //重置分页组件否则保留上次查询的, 一般来说很多问题出现与这三行代码有关如:虽然数据正确但是页码不对仍然为上一次查询出的一致 $('#pagination-log').empty(); $('#pagination-log').removeData("twbs-pagination"); $('#pagination-log').unbind("page"); //将页面的数据容器制空 $("#messagebody").empty(); //设置默认当前页 var pagenow = 1; //设置默认总页数 var totalPage = 1; //设置默认可见页数 var visiblecount = 5; //加载后台数据页面 function loaddata() { $.ajax({ url : "/tqyh/showUserloginfo", type : "post", data : { "currentpage" : pagenow }, dataType : "json", success : function(data) { var htmlobj = ""; totalPage = data.page.totalPage;//将后台数据复制给总页数 totalcount = data.page.totalCount; $("#userlogbody").empty(); $.each(data.userlog, function(index, userlog) { htmlobj = htmlobj + "<tr>" + "<td><input type='checkbox'/></td>" + "<td>" + userlog.toUserName + "</td>" + "<td>" + userlog.fromUserName + "</td>" + "<td>" + userlog.createTime + "</td>" + "<td>" + userlog.eventType + "</td>" ; if(userlog.eventType=="LOCATION"){ htmlobj = htmlobj + "<td><button name="+ userlog.eventType + " location='"+userlog.details+"' class='btn btn-danger btn-lg btn-sm no-radius' data-toggle='modal' data-target='#myModal' , //页面点击时触发事件 onPageClick : function(event, page) { // 将当前页数重置为page pagenow = page //调用后台获取数据函数加载点击的页码数据 loaddata(); } }); }, error : function(e) { alert("s数据访问失败") } }); } //函数初始化是调用内部函数 loaddata(); };</span> 6.后台的json数据返回就行 7.结果截图: 
以上所述是小编给大家介绍的Bootstrap jquery.twbsPagination.js动态页码分页实例代码, 希望对大家有所帮助, 如果大家有任何疑问请给我留言, 小编会及时回复大家的。
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
|
关键词: Bootstrap jquery.twbsPagination.js动态页码分页案例代码