9款免费且超实用的响应式页面测试工具
时间:2022/12/7作者:未知来源:盘绰网教程人气:
- [摘要]响应式设计几乎是现代网站的标配, 开发者搭建好网站之后若是要测试其响应式的变化效果, 需要大量的测试设备来确保网页显示不会出问题, 可是拿大量的实际设备来测试并不现实。 在这种需求之下, 催生了许...
响应式设计几乎是现代网站的标配, 开发者搭建好网站之后若是要测试其响应式的变化效果, 需要大量的测试设备来确保网页显示不会出问题, 可是拿大量的实际设备来测试并不现实。 在这种需求之下, 催生了许多实用而可靠的响应式网站 测试工具, 这些工具当中绝大多数是免费的, 让开发者从海量的测试设备中解脱出来。 今天, 我们从这些测试工具中, 挑选出9款免费又实用的测试工具, 造福网页设计 师和开发者。
1. Responsive Design Bookmarklet

这是一款简单又高效的测试工具, 当你需要测试某个网站的时候, 只需要将待测试的网站书签拖拽到浏览器当中, 通过一个虚拟键盘来设置长宽比来进行测试。 一旦CSS文件被保存, 被修改的部分会自动实现。 在这个过程中, 浏览器并不需要一直开着, 简单, 实用!
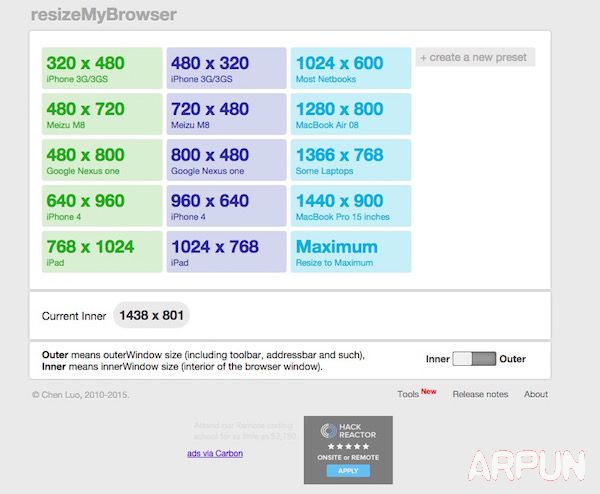
2. resizeMyBrowser

resizeMyBrowser 中预制了15种不同比例的浏览器参数, 并且用户可以自己设置特定的浏览器参数以便于测试。 整个测试工具界面友好, 也是最值得推荐的测试工具之一。
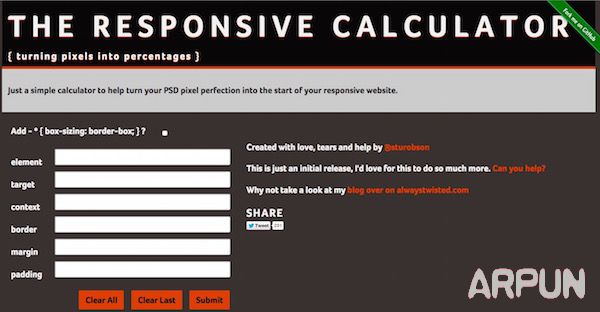
3. The Responsive Calculator

这款名为响应式计算器的工具, 最强大的地方就是可以帮你一键完成测试, 真就这么简单。 这个工具能够将像素转化为百分比, 它可以将你设计好的PSD文档导入浏览器中, 将比例和视觉效果调至完美。
4. Responsinator

顾名思义, 这款名为Responsinator 的工具可以帮你测试网站针对不同屏幕不同平台的响应是否良好, 其中内置了iPhone、Andoird、iPad、Kindle、浏览器等不同平台的参数以便测试。 Responsinator 还贴心地内置了横屏和竖屏模式, 测试的时候, 只需要将URL粘贴进去就可以开始了。
5. Respondr

和其他几款工具相似, 粘贴URL, 选择设备就可以进行测试网页在不同设备上的展现效果了!几个简单的步骤, 就可以帮你搞定网页响应式测试。
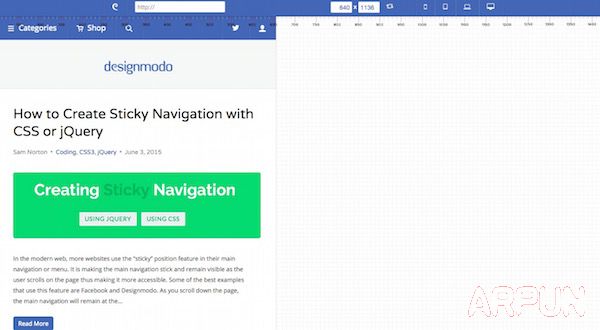
6. Designmodo Responsive Test

Designmodo 不仅是著名的设计博客, 也是设计素材和设计工具的分发平台。 为了帮助开发者测试网页在各个平台上的体验和响应效果, 他们推出了这款Designmodo 响应测试工具, 其中内置了主流平台的参数, 也允许用户自己修改尺寸参数进行测试。
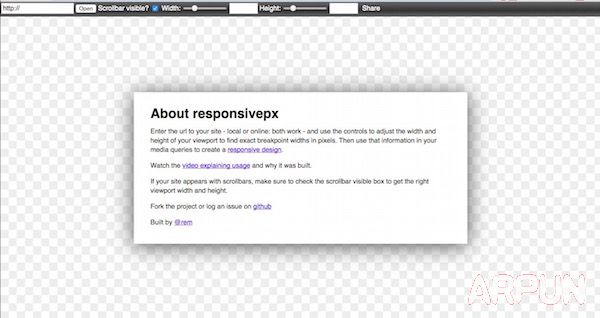
7. responsivepx

你可有将responsivepx 称为工具, 可以称之为接口, 因为它不仅可以帮助用户检测明确的断点, 还能帮用户搞定CSS查询的可用性, 能针对网站或者APP定制尺寸, 测试其响应式的效果。
8. Screenfly

这款QuirkTools开发的工具Screenfly可以帮网页设计 师测试网页在手机、平板、电视和传统的桌面上的显示效果和兼容性。 Screenfly内置选项不少, 可根据需求进行调整。
9. Viewport Resizer

这款响应式测试工具可以轻松调整显示尺寸和网页中的内容。 将链接输入测试工具, 接下来, 就让它来搞定一切吧。
结语
我们希望这些测试工具能在接下来的开发过程中能帮到你, 让你的设计完美的呈现在用户面前。
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。关键词: 9款免费且超实用的响应式页面测试工具